今天剛好是 2014 Mopcon 的第一天,聽了好多有意思的演講~受益良多~:D
稍稍的對於正在學習的這個領域也有更多的體悟...(但還是很肉)
嘛希望這股熱忱能夠繼續燃燒下去了!!! 接下來就是今天的鐵人賽內容啦
今天要說明的是下方那排控制 mc 屬性的 btn 設定,
話說可以透過語法來控制物件的話,除了潮以外沒別的想法了~~
其實是可以讓我們更精準的去設定物件尺寸以及我們所需要的樣式,
那麼我們依照圖示,先挑 兩種 比較明確的屬性來控制吧~

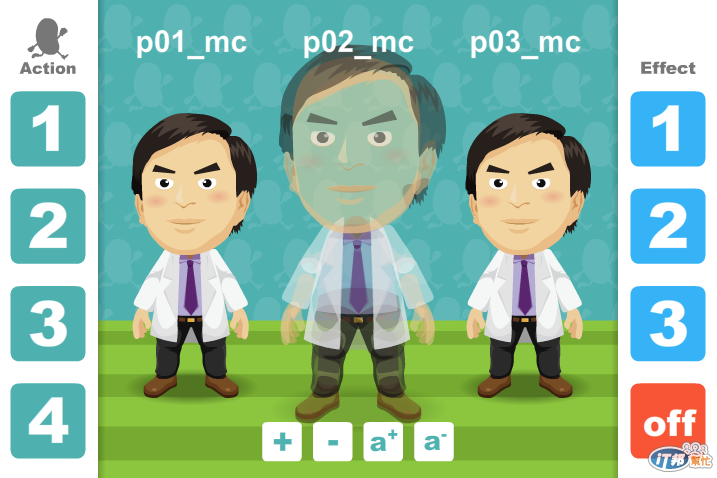
首先 +、- 符號我們用來設定對於人物 mc 的大小設定,實體名稱分別是 p01_btn、p02_btn ,
A+、A- 的話則是透明度的控制,實體名稱分別是 p03_btn、p04_btn ,
接著我們開啟 as 圖層來撰寫 as
/* 人物屬性*/
p01_btn.addEventListener(MouseEvent.CLICK,attribute_01);
p02_btn.addEventListener(MouseEvent.CLICK,attribute_02);
function attribute_01(e) {
p02_mc.scaleX = p02_mc.scaleX*1.1;
p02_mc.scaleY = p02_mc.scaleY*1.1;
}
function attribute_02(e) {
p02_mc.scaleX = p02_mc.scaleX/1.1;
p02_mc.scaleY = p02_mc.scaleY/1.1;
}
這邊要來解釋一下撰寫的內容,
p01_btn、p02_btn 兩個按鈕 function 主要對於 scaleX 和 scaleY 屬性做控制,
當物體在放大縮小的時候,可分別獨立對 X、Y 軸做變化,
scaleX 對X軸, scaleY 對Y軸,
在這邊我們用 p02_mc 原本的尺寸去乘以 1.1( 110% )來做放大(或縮小)的倍率,
p02_mc.scaleX = p02_mc.scaleX*1.1;
p02_mc.scaleY = p02_mc.scaleY*1.1;
所以上面那段意思就是,p02_mc 的 X、Y 尺寸 x1.1 倍之後,指定給 p02_mc 現在的尺寸,
這樣每當我點按 p01_btn 的時候,p02_mc 的 X 以及 Y 軸就會變為原本大小的 1.1 倍,
反之,p02_btn 如果想要縮小的話,就要設定為
p02_mc.scaleX = p02_mc.scaleX/1.1;
p02_mc.scaleY = p02_mc.scaleY/1.1;
用除法這樣!!
為什麼會說很詭異呢,待會看了內容就會知道了~
接下來我們要設定 p03_btn、p04_btn 來控制 mc 的透明度,
語法如下:
p03_btn.addEventListener(MouseEvent.CLICK,attribute_03);
p04_btn.addEventListener(MouseEvent.CLICK,attribute_04);
function attribute_03(e) {
p02_mc.alpha = p02_mc.alpha + 0.1 ;
}
function attribute_04(e) {
p02_mc.alpha = p02_mc.alpha - 0.1 ;
}
寫法基本上跟 scaleX 一樣,只是我們把基本屬性改成了 alpha ,
alpha 完全不透明的狀況下是 1 ,如果想要 90% 透明的話就是 0.9,
所以這邊 alpha + - 0.1 就是每點按一次透明度都會增減 10%,
這樣我們就可以控制 mc 物件的透明度了,只是....
當我們物件變透明之後,就會發現 mc 物件的圖層的重疊了...看起來相當的醜

這就不知道有沒有甚麼改善的好方式了....
